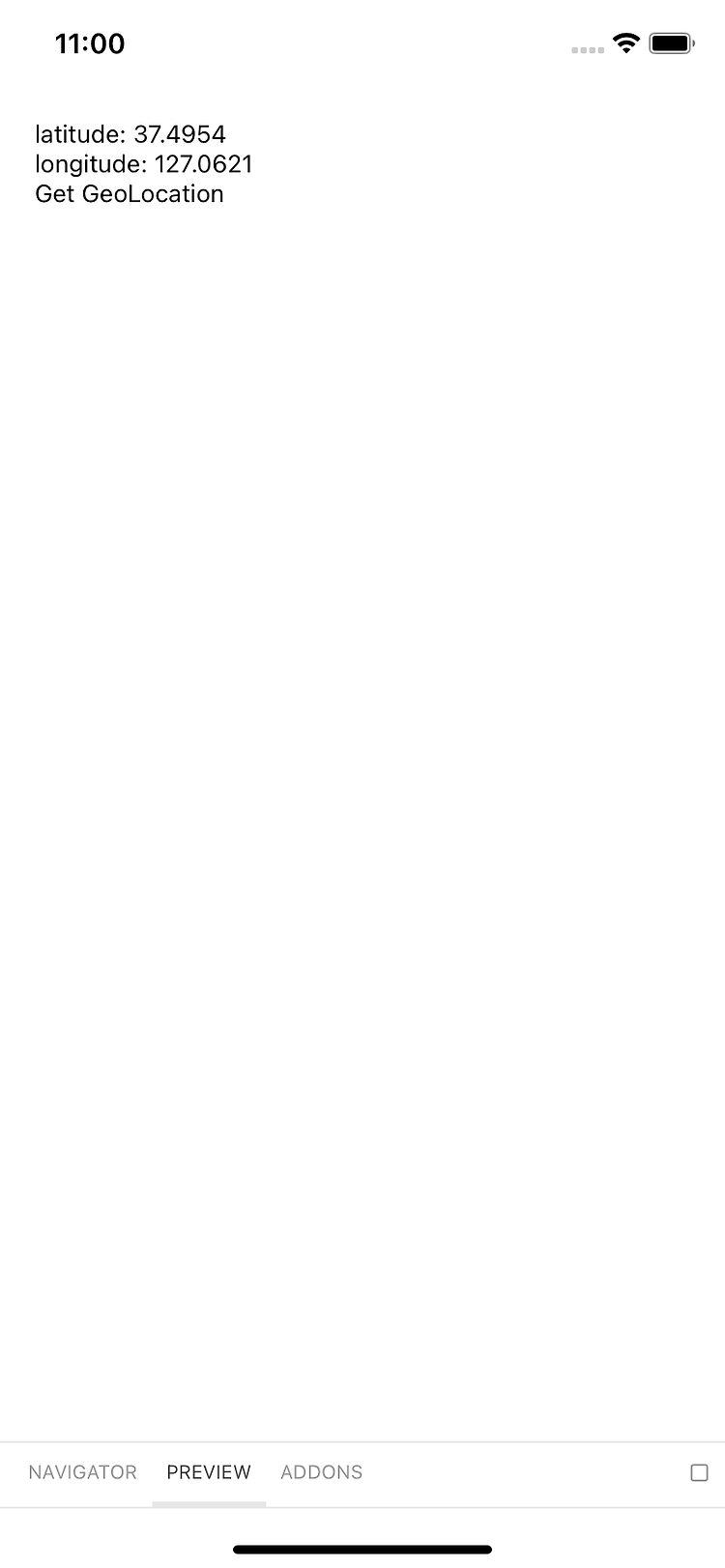
React Native GeoLocation 사용법 / 현재 위치 정보 불러오기 현재 위치 정보를 알 수 있는 쉽고 편하며 무료인 GeoLocation API 소개와 사용법입니다. 이 API를 사용하여 현재 위치의 위도와 경도를 알 수 있습니다. 도시의 이름 등 city와 관련된 정보는 없지만, 위도와 경도만으로도 다른 API와 혼합하여 사용하기 충분하기에 많은 쓰임세가 있는 API라고 할 수 있습니다. 우선 설치입니다. 저는 version 0.59 이상을 기준으로 소개해드릴 것입니다. react native 버전 0.59 이상을 사용하신 분들은 아래 명령어를 사용하시면 됩니다. npm install @react-native-community/geolocation --save 다음은 권한 설정 permi..