React Native 프로젝트에 스토리북(StroyBook)을 설치해서 사용하는 방법
먼저 스토리북을 사용할 프로젝트에 스토리북(StoryBook)을 설치합니다.
npx -p @storybook/cli sb init --type react_native터미널에서 위의 명령어를 입력하여 설치를 합니다.
설치를 진행하는 도중 아래와 같은 문구가 나오면 y를 눌러 설치를 계속합니다.
? Do you want to install dependencies necessary to tun Storybook server? You can mannually do it later by install @storybook/react-native-server
설치가 완료되면 storybook 디렉토리가 추가가 됩니다.

스토리북에서 스토리를 추가할때 storybook/index.js 파일에서 매번 스토리를 추가해야 하는데
storybook-loader를 설치하여 자동으로 추가되도록 설정합니다. (automatically load storybook stories)
터미널에서 다음 명령어로 설치해줍니다.
npm install react-native-storybook-loader
이제 설치가 완료되었습니다.
새로 생긴 storybook 디렉토리내의 storybook/index.js 파일로 가서 아래 코드를 추가한 다음.
import {loadStories} from './storyLoder';configure(() => {
require('./stories');
}, module);
//위의 코드를 아래와 같이 수정해줍니다.
configure(() => {
loadStories();
}, module);다음으로 프로젝트 폴더의 package.json을 열어 "scipts" 에 아래 코드를 추가해줍니다.
"prestorybook": "rnstl"
여기까지 해주신 다음 storybook을 한번 실행시켜주겠습니다.
npm run storybookstorybook 디렉토리에 storyLoder.js가 추가되는 것을 확인하실 수 있습니다,
이제 storybook 디렉토리 내의 stories 폴더는 삭제해 줍니다.
프로젝트 폴더에 App디렉토리를 추가하고 그 안에 components디렉토리와 stories 디렉토리를 생성해줍니다.
App 폴더에 index.js 파일을 생성해주고 아래 코드를 입력합니다.
export { default } from '../storybook'
components 디렉토리에 Test.js 파일을 생성하고 아래 코드를 입력해줍니다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const Test = () => (
<View style={styles.container}>
<Text> hello world </Text>
</View>
)
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
}
})
export default Test;stories 디렉토리에 Test.stories.js 파일 생성하고 아래 코드를 입력해줍니다.
import React from 'react';
import {storiesOf} from '@storybook/react-native';
import Test from '../components/Test'
storiesOf("Test", module)
.add('default', () => (
<Test/>
))storybook디렉토리의 storyLoder.js 를 다음과 같이 수정해줍니다.
function loadStories() {
require('../App/stories/Test.stories');
}
const stories = [
'../App/stories/Test.stories'
];
module.exports = {
loadStories,
stories,
};
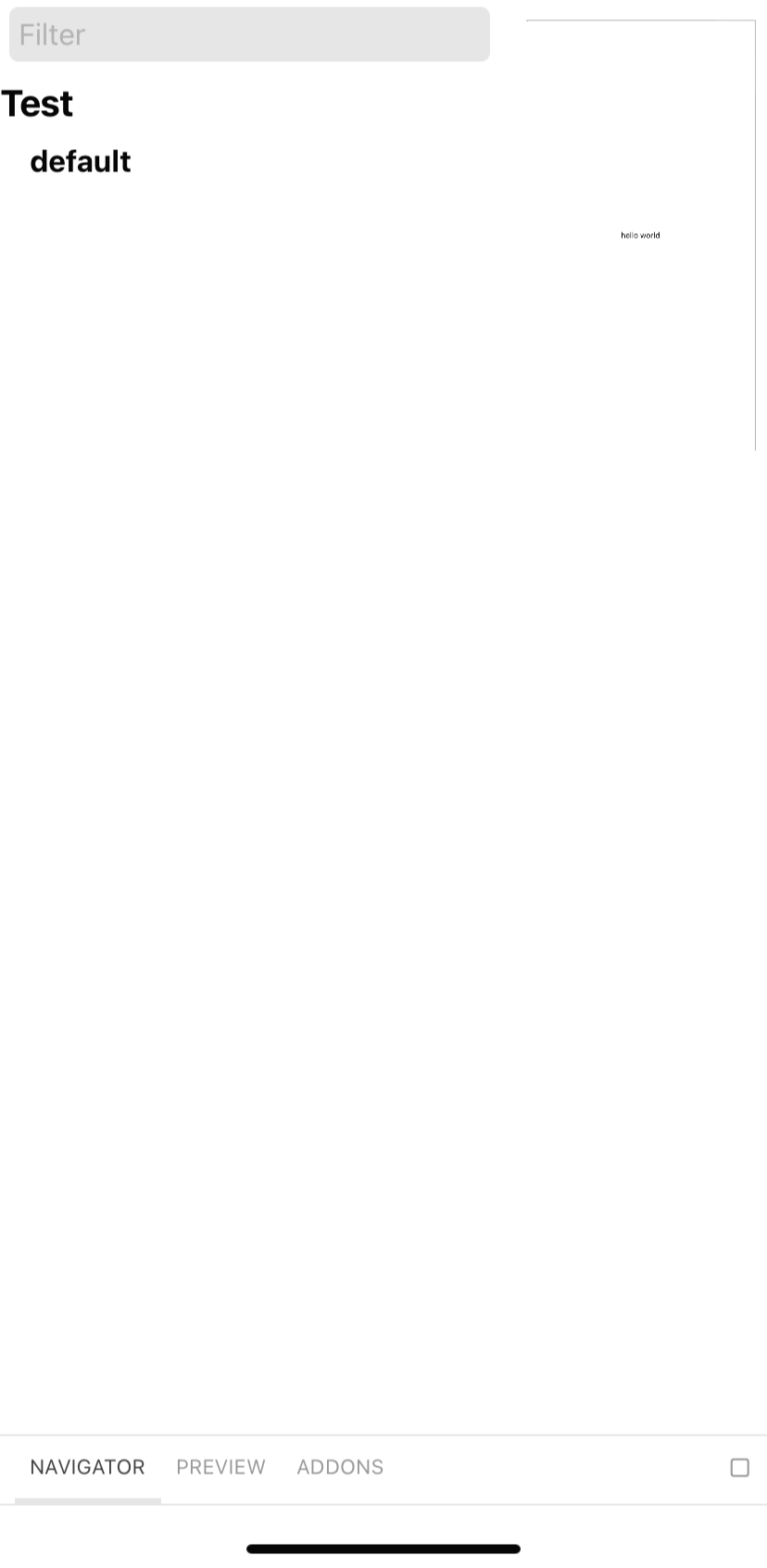
이제 시뮬레이터를 실행해보면 다음과 같이 확인할 수 있습니다.


'웹, 앱 개발 > RN React-Native' 카테고리의 다른 글
| [React Native] 스토리북(Storybook) Decorator 스크린 style (0) | 2021.01.20 |
|---|---|
| [React Native] 스토리북(Storybook) 컴포넌트 & 스토리 추가하기 (0) | 2021.01.20 |
| [React Native] M1 에뮬레이터, 시뮬레이터 구동하기 (0) | 2021.01.19 |
| [React Native] VS Code에서 Github 연동하기 (0) | 2021.01.19 |
| [React Native] VS Code 프로젝트 생성 & 시작하기 (0) | 2021.01.19 |