반응형
React Native MacBook M1 에뮬레이터(Emulator) 시뮬레이터(Simulaotr) 구동하기(run)
실행환경은 MacBook Pro M1 입니다.
먼저 Visual Studio Code를 실행시켜주고 프로젝트 폴더를 워크스페이스에 추가합니다.
방법은 상단의 File에서 Add Folder to Workspace... 을 선택하고 프로젝트 포더를 선택하여 Add해주면 됩니다,
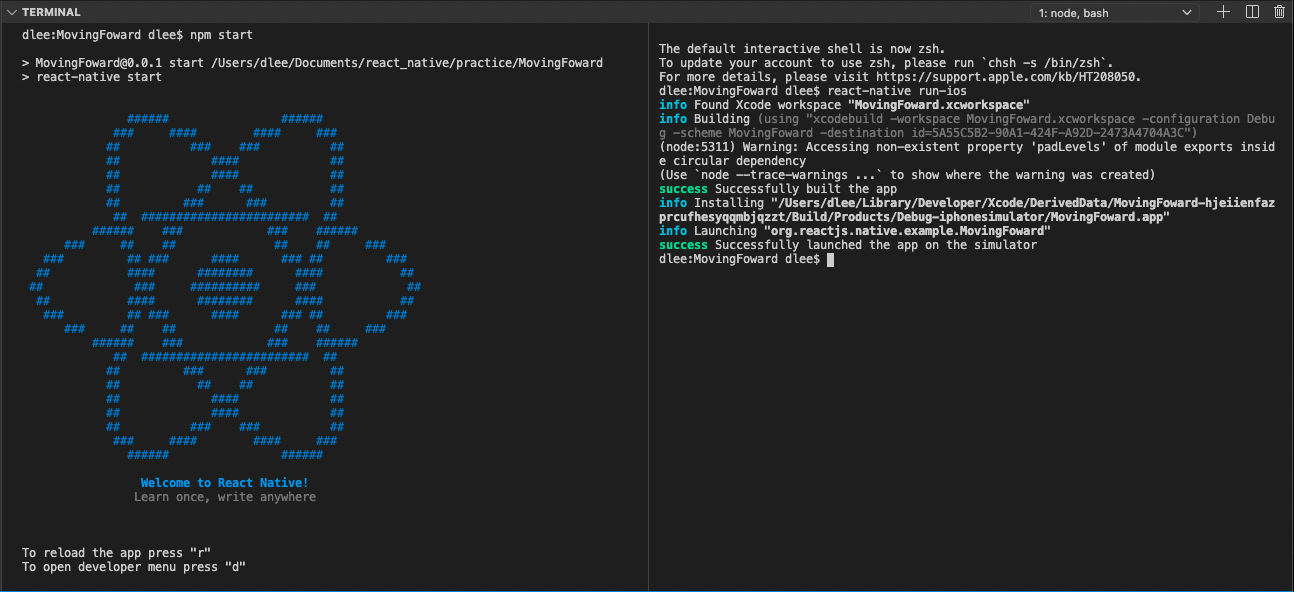
자 이제, 상단의 Terminal에서 NewTerminal을 선택해줍니다.
먼저 터미널에서 아래 명령어를 실행시켜 주고
npm start
iOS 실행
다른 터미널에서 아래 명령어를 입력하면 iOS simulator 시뮬레이터가 나타납니다.
react-native run-ios저는 터미널에서 Split Terminal을 사용해서 띄우는데요 + 아이콘 옆 아이콘을 선택하면 됩니다.

Android 실행
M1은 아직 Android Studio AVD Manager가 지원을 해주지 않는거 같습니다...
react-native run-android원래는 안드로이드 스튜디오에서 Virtual Device를 실행시킨 다음 위의 코드를 입력하면 됩니다.
M1에서 Virtual Device를 실행시킬려고 하면 AVD Manager Could not start AVD 에러가 나옵니다.

Android Simulator를 설치하여 어찌어찌 하는 방법이 있는거 같습니다.
자세한것은 아래 url을 참조하시면 설치와 방법이 있습니다.
반응형
'웹, 앱 개발 > RN React-Native' 카테고리의 다른 글
| [React Native] 스토리북(Storybook) Decorator 스크린 style (0) | 2021.01.20 |
|---|---|
| [React Native] 스토리북(Storybook) 컴포넌트 & 스토리 추가하기 (0) | 2021.01.20 |
| [React Native] 스토리북(StroyBook) 설치 (0) | 2021.01.20 |
| [React Native] VS Code에서 Github 연동하기 (0) | 2021.01.19 |
| [React Native] VS Code 프로젝트 생성 & 시작하기 (0) | 2021.01.19 |