반응형
React Native Visual Studio Code 프로젝트 생성 & 시작하기
M1 MacBook Pro에서 진행합니다.
React Native 프로젝트를 Visual Studio을 이용해서 생성합니다.

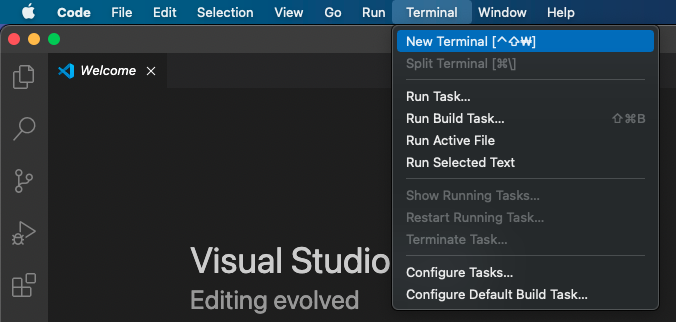
위의 메뉴에서 Terminal를 선택하고 New Terminal을 열어줍니다.

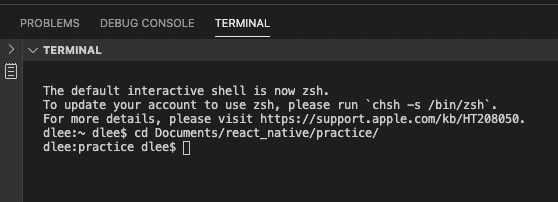
하단에 터미널이 열리면 cd 명령어를 이용하여 원하는 생성위치로 이동합니다.

이제 원하는 버전의 React Native 프로젝트를 생성합니다.
react-native init --version 0.63.3 MovingFoward저는 0.63.3 버전의 MovingFoward 라는 이름으로 프로젝트를 생성하였습니다.
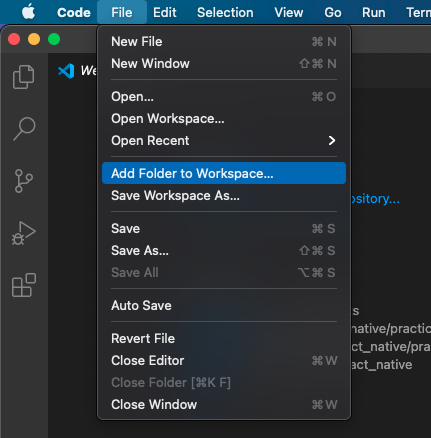
설치가 완료되면 상단의 File 에서 Add Folder to Workspace... 를 선택하여 생성한 프로젝트를 Add 해주면 됩니다.

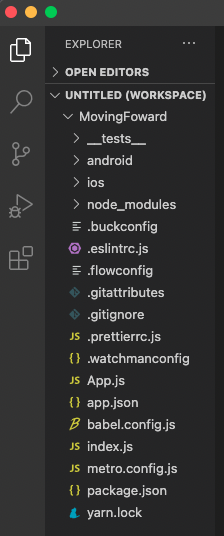
이제 우측의 아래의 첫번째 아이콘을 선택하시면 다음과 같이 프로젝트 생성이 완료된것을 볼 수 있습니다.

반응형
'웹, 앱 개발 > RN React-Native' 카테고리의 다른 글
| [React Native] 스토리북(Storybook) Decorator 스크린 style (0) | 2021.01.20 |
|---|---|
| [React Native] 스토리북(Storybook) 컴포넌트 & 스토리 추가하기 (0) | 2021.01.20 |
| [React Native] 스토리북(StroyBook) 설치 (0) | 2021.01.20 |
| [React Native] M1 에뮬레이터, 시뮬레이터 구동하기 (0) | 2021.01.19 |
| [React Native] VS Code에서 Github 연동하기 (0) | 2021.01.19 |