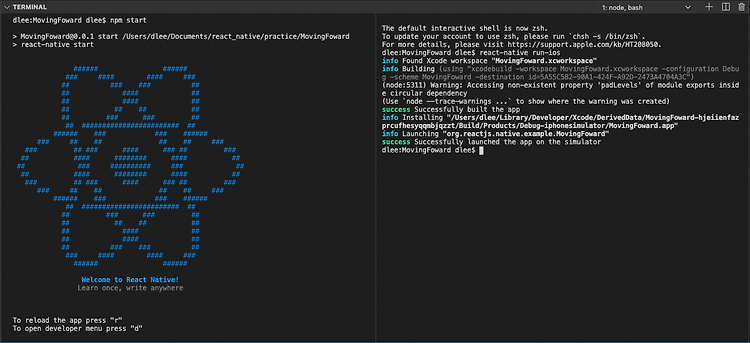
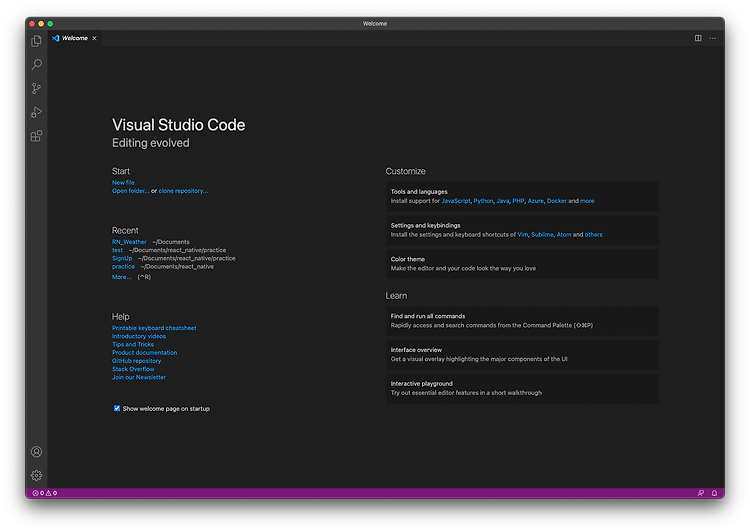
React Native MacBook M1 에뮬레이터(Emulator) 시뮬레이터(Simulaotr) 구동하기(run) 실행환경은 MacBook Pro M1 입니다. 먼저 Visual Studio Code를 실행시켜주고 프로젝트 폴더를 워크스페이스에 추가합니다. 방법은 상단의 File에서 Add Folder to Workspace... 을 선택하고 프로젝트 포더를 선택하여 Add해주면 됩니다, 자 이제, 상단의 Terminal에서 NewTerminal을 선택해줍니다. 먼저 터미널에서 아래 명령어를 실행시켜 주고 npm start iOS 실행 다른 터미널에서 아래 명령어를 입력하면 iOS simulator 시뮬레이터가 나타납니다. react-native run-ios 저는 터미널에서 Split Termin..