React Native 스토리북(Storybook) 스크린(Screen) 띄우기
앞서 React Native 프론트 개발을 컴포넌트들을 스토리북(Storybook)에 추가하는 방식들을 설명 드렸습니다.
스토리북을 사용해서 React Native 프로젝트를 실행하면 Storybook이 자동으로 실행되어 생성한 컴포넌트(component) 들만 확인이 가능했어습니다.
스토리북에서 컴포넌트들을 추가했으면 이제 스크린에 컴포넌트들을 띄워 앱을 만드는 방법을 해보겠습니다.
제가하는 방식이 정답이 아닐 수도 있고 맞을 수도 있는데, 제가 사용하는 방법을 보여드리겠습니다.
따라하시면 간편하게 화면(screen)을 띄울 수 있습니다.
Storybook을 설치하고 실행할때에 프로젝트에 있던 App.js를 삭제해주었었습니다.
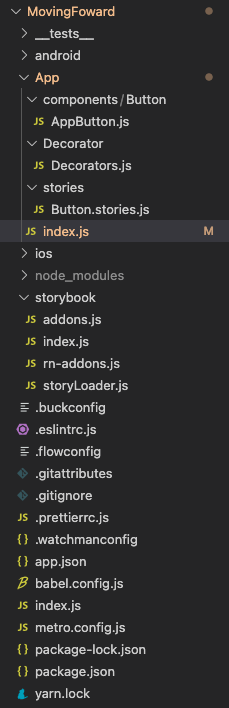
프로젝트 폴더의 index.js 대신 컴포넌트와 스크린이 추가되어 있는 App폴더를 생성하고 거기에 index.js 파일을 만들어 주어 그 파일을 통해 프로젝트를 실행시켜주었습니다.
위는 주간적인 저의 방식대로 진행한 것이며, 제 프로젝트는 다음과 같은 구조입니다.

이제 App폴더의 index.js에 가서 다음과 같이 수정해줍니다.
폴더명은 App이 아니실 수도 있으니 사용하시는 폴더 또는 index.js에 가서 다음과 같이 해주시면 됩니다.
// export { default } from '../storybook'
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return(
<View style={styles.container}>
<Text>
hello world
</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center'
}
})
export default App;첫번째 줄에 기존에 있던 export { default } from '../storybook' 코드를 주석 처리 해주시고,
화면(스크린)에 띄울 코드들을 입력해주시면 됩니다.
생성하신 컴포넌트(component)들도 이곳에서 import하셔서 사용하실 수 있습니다.
이제 프로젝트를 실행시켜 보면 다음과 같이 스크린이 화면에 나타납니다.

'웹, 앱 개발 > RN React-Native' 카테고리의 다른 글
| [React Native] react-native-vector-icons 사용법 및 문제해결 (1) | 2021.01.22 |
|---|---|
| [React Native] TextInput 키보드 안나타날 때 (1) | 2021.01.20 |
| [React Native] 스토리북(Storybook) Decorator 스크린 style (0) | 2021.01.20 |
| [React Native] 스토리북(Storybook) 컴포넌트 & 스토리 추가하기 (0) | 2021.01.20 |
| [React Native] 스토리북(StroyBook) 설치 (0) | 2021.01.20 |