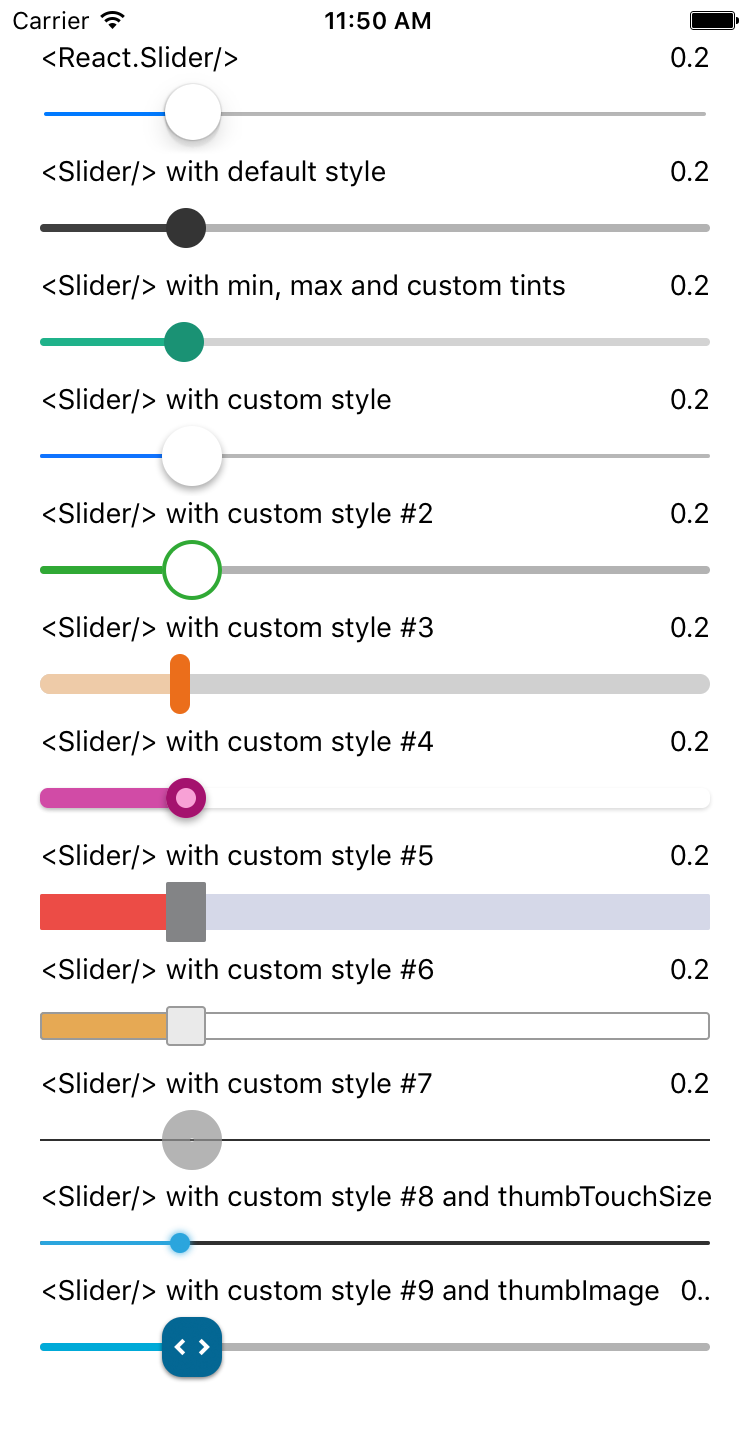
React Native Slider 활용 Slider란 위에 화면 밝기 조절할 때 좌우로 움직이는 스크롤이라고 할 수 있는데요. 사용자가 스크롤을 함으로 값이 변경되거나, 변경된 값에 따라 스크롤이 움직이는 동작을 합니다. 우선 설치 입니다. npm install @react-native-community/slider --save 다음은 Slider를 Hooks functional component 방식을 사용하여 만든 간단한 예제입니다. import Slider from '@react-native-community/slider'; import React, { useState } from 'react'; import { Text, View } from 'react-native'; const AppSlid..