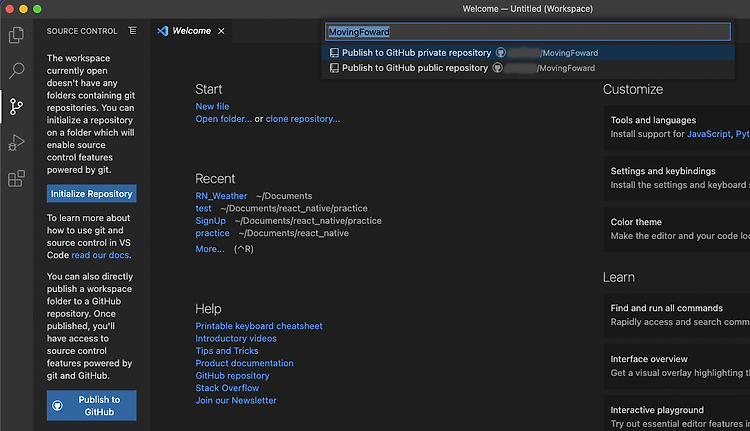
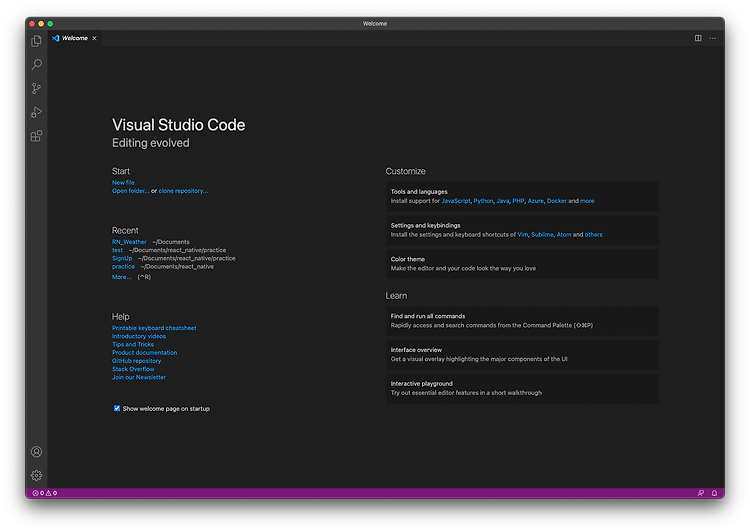
Visual Studio Code에서 간단하게 Github 연동하는 방법입니다. 옆의 Branch 브랜치처럼 생긴 아이콘을 선택해줍니다. Publish to Github 아이콘을 선택하면 아래 이미지와 같은 화면이 나타나게 됩니다. public or private 중에 원하는 공개 범위로 선택하여 선택해줍니다. 이제 Git 에 연동은 완료되었고, push를 해주면 됩니다, git push --set-upstream origin master Visual Studio에서 Terminal을 열어 위와 같이 입력해주면 완료됩니다, 위와 같이 Github에 제대로 잘 올라간것을 확인 할 수 있습니다.