반응형
Markdown(마크다운) 문법 & 사용법 : Header
Header: 제목, 타이틀
헤더에는 아래와 같이 6가지가 존재하며 HTML의 <h1> ~ <h6>와 같습니다.

보통 아래와 같이 '#'을 사용하여 header를 사용합니다.
#가 하나면 HTML의 <h1>, 두개면 <h2>, ... , 6개면 <h6> 입니다.
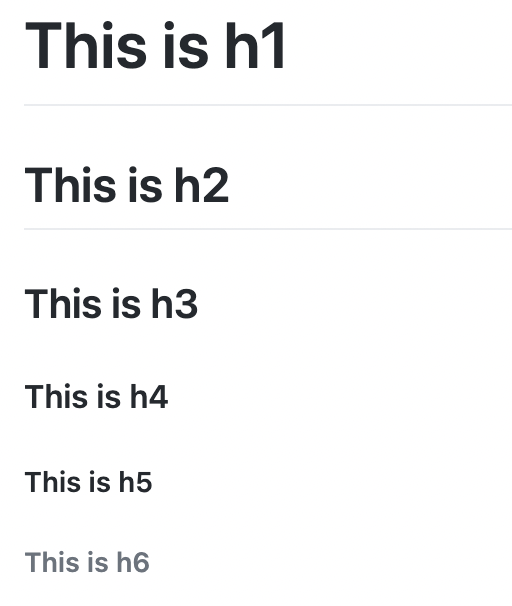
# This is h1
## This is h2
### This is h3
#### This is h4
##### This is h5
###### This is h6
이 밖에도 아래와 같이 HTML 처럼 태그를 사용하셔서도 똑같은 동작을 합니다.
뒤에 </> closing tag 또한 없어도 같은 동작입니다.
<h1> This is h1 </h1>
<h2> This is h2 </h2>
<h3> This is h3 </h3>
<h4> This is h4 </h4>
<h5> This is h5 </h5>
<h6> This is h6 </h6>
<h1> This is h1
<h2> This is h2
<h3> This is h3
<h4> This is h4
<h5> This is h5
<h6> This is h6
반응형
'Markdown' 카테고리의 다른 글
| Markdown(마크다운) 문법 & 사용법 : 수평선 (horizon) - 페이지 나누기 (0) | 2021.02.13 |
|---|---|
| Markdown(마크다운) 문법 & 사용법 : Code Block-2 (코드블럭) (0) | 2021.02.11 |
| Markdown(마크다운) 문법 & 사용법 : Code Block (코드블럭) (0) | 2021.02.10 |
| Markdown(마크다운) 문법 & 사용법 : Ordered List (0) | 2021.02.07 |
| Markdown(마크다운) 문법 & 사용법 : Unordered List (0) | 2021.02.07 |